

When you select a tool and mouse over the white canvas, your mouse arrow will change to a custom cursor representing that tool (à la Photoshop or The GIMP). If you are using a desktop browser (except for Opera), play with the paint widget on the left. If not specified, the hotspot position defaults to the top left corner of the cursor image, or may be read from the meta data inside the image file, in the case of CUR and XBM format files. Cross Browser CSS cursor Images In Depth. Url() hotspot-x hotspot-y, keyword CSS3 allows you to specify a custom cusor image along with an X and Y number values for the pointer hotspot, for example cursor: url(cursor2.png) 2 2, auto. Animateds PNGs and GIFs will only produce static cursors. You’ll also need to include a CUR format image, as they are required by IE.
Image format: Most browsers support a wide variety of image formats, but you should stick to something common and web-optimizable for the most part, such as JPG or PNG.This is a limitation of the operating system. The program is busy, and the user cant interact with the interface (in contrast to progress ). The program is busy in the background, but the user can still interact with the interface (in contrast to wait ).
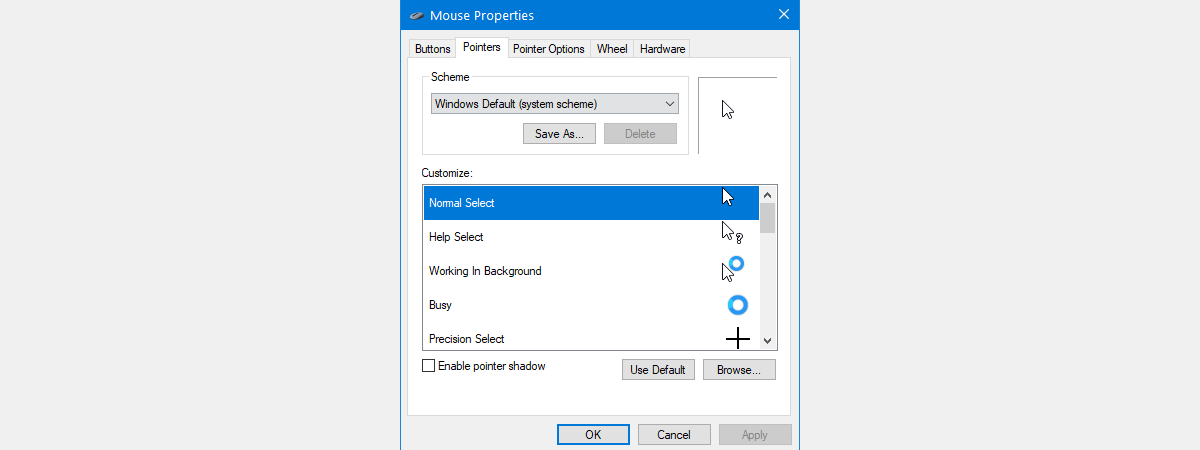
CURSORS IMAGE WINDOWS
Transparency: Translucent cursors are not supported on Windows releases earlier than XP. The cursor is a pointer that indicates a link.pixel cursors icons - mouse cursor hand pointer hourglass - illustration - cursors stock illustrations. mouse click pointer icon set and computer mouse flat design. You should limit yourself about 32×32px anyway, for maximum compatibility with operating systems and platforms. Browse 14,877 cursors stock photos and images available, or search for vector cursors or mouse cursors to find more great stock photos and pictures. Browser: In Opera, the custom cursors are just ignored, and the keywords are used instead. Cursor size: if the cursor image is over a certain size it will be ignored (in Gecko for example the limit is 128×128px).You should limit yourself about 32×32px anyway, for maximum compatibility with operating systems and platforms. Cursor size: if the cursor image is over a certain size it will be ignored (in Gecko for example the limit is 128×128px).You can supply multiple url() functions separated by commas ( url(), url(), auto for example), and the browser will use the earliest appropriate image it can find. url(), keyword Instead of specifying a standard pointer type, you can specify a url() function pointing to a custom graphic to use as a cursor, which must be followed by a fallback keyword to use as a pointer if the image is not available (this can be auto or a standard keyword value). The examples below feature different boxes with different cursor values set on them, so you can get an idea of what the different ones look like. These have varying support across different browsers - see the support section. Values standard values There are many standard cursors available: cursor: url() hotspot-x hotspot-y, keyword.Overview table Initial value auto Applies to all elementsĬomputed value as specified (if a keyword), URLs are converted to absoluteĬSS Object Model Property cursor Percentages N/A

The cursor CSS property specifies the mouse cursor displayed when the mouse pointer is over an element.


 0 kommentar(er)
0 kommentar(er)
